Page Widgets
To better showcase journal information, the Aolr system provides users with a customizable widget feature, allowing the addition of various types of widgets based on page positions. These widgets include content blocks, alert boxes, article lists, etc., with the aim of enhancing the display of information on the journal website.
Purpose of Widgets:
-
Showcase distinctive journal content and enrich website information.
-
Increase the prominence of key information.
-
Optimize the browsing experience on both mobile and desktop platforms.
Widget Property Explanation
Each widget includes the following properties:
-
Widget Type (type): The category of the widget, such as content block, alert box, article list, etc.
- Card: Used to display text, images, and other content.
- Alert: Displays tips or warning messages.
- Featured/Recommended Paper: Displays featured or recommended articles.
- Announcement/Blog: Displays the latest news or blog posts.
-
Display Position (position): Determines where the widget appears on the page.
-
Widget Style (style): Sets the color scheme of the widget.
-
Title (title): Configures the displayed module title.
-
Content (content): Applicable to Card and Alert types, allowing the editing of custom content.
-
Display Quantity (items count): Sets the number of articles or content items to be displayed.
-
Weight (weight): Determines the order of display among multiple widgets.
-
Disable (disabled): Controls whether the widget is displayed.
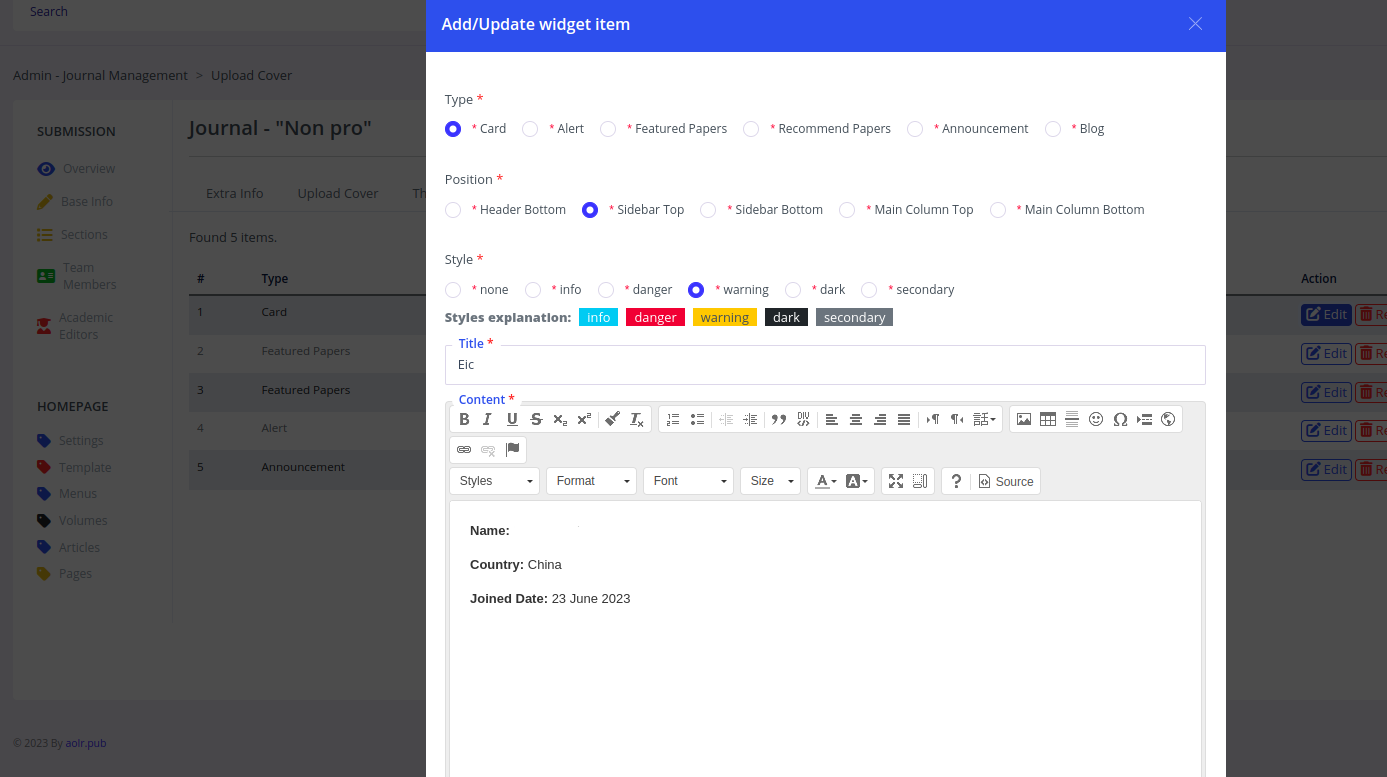
Configuration Form Example

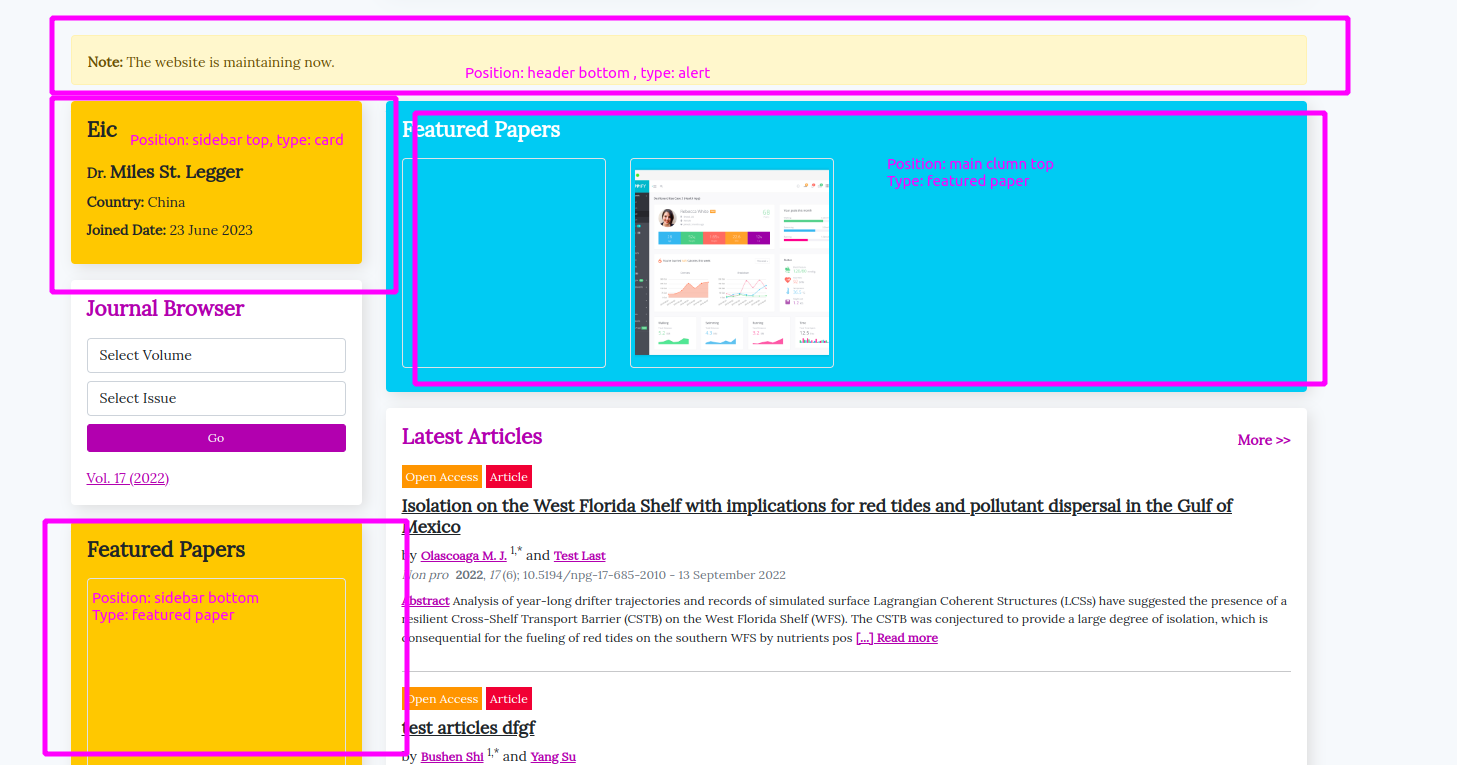
Widget Types and Position Example

Widget Configuration Recommendations:
-
Set a reasonable display quantity to avoid excessive content.
-
Weight values can be based on the importance of content to control the display priority.
-
Support responsive layout to optimize the display on mobile devices.
-
Observe usage patterns and continuously optimize and iterate.
Through the customized configuration of widgets, the layout structure of the journal website can be optimized, enhancing the user experience and information dissemination effectiveness.
Examples
type: Alert
position: Header Bottom
style: info
title: System Upgrade
content: The system will undergo an upgrade on xx, xx, 20xx, and email notifications will be delayed.
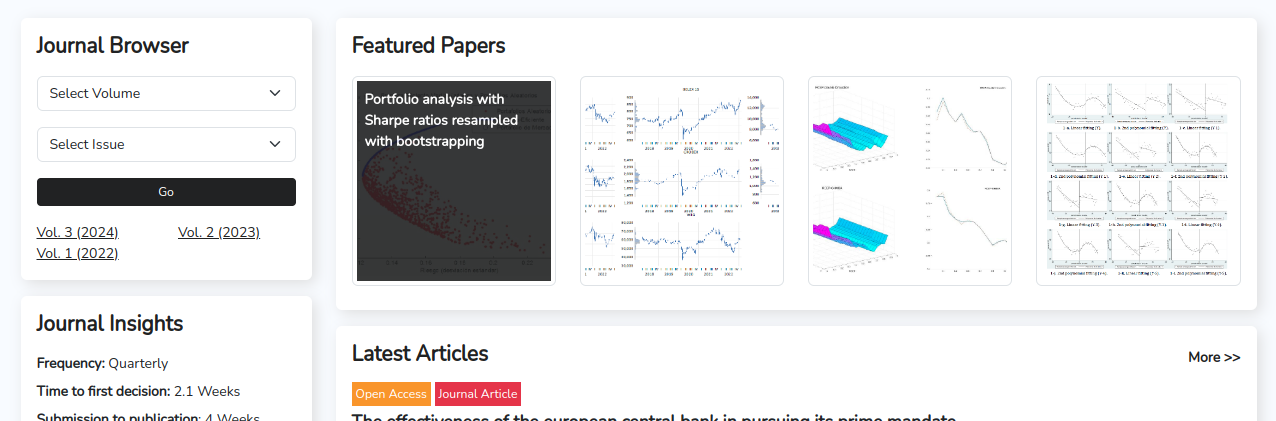
type: Featured paper
position: Main Column Top
style: none
title: Featured Articles
Items Count: 4
Display Effect:

Please ensure that you have set the properties of at least 4 articles as featured papers when adding articles, and each article has uploaded at least one image.
type: Announcement
position: Sidebar Top
style: none
title: Announcement
Items Count: 4
Weight: 10
Display Effect

Please ensure that you have added at least one announcement. How to add an announcement?
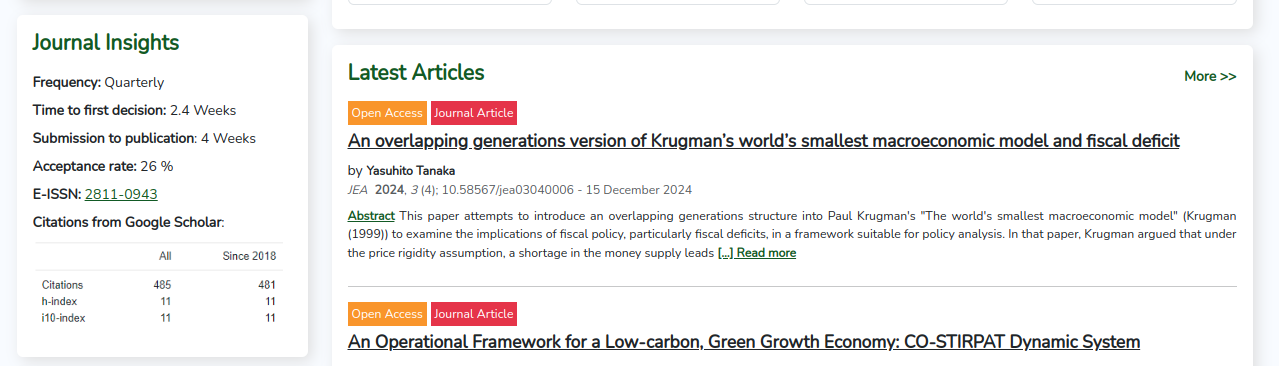
Sometimes, you may need to provide explanations for rejection rates, publication cycles, etc.
type: Card
position: Sidebar Top
style: none
title: Journal Insights
Weight: 10
ContentFrequency: Quarterly
Time to first decision: 2.4 Weeks
Submission to publication: 4 Weeks
Acceptance rate: 26 %
E-ISSN: 2811-0909
Display Effect